1. Gateway 설치
먼저 nest로 구현된 socket 관련 패키지를 다운로드 받아준다.
npm i --save @nestjs/websockets @nestjs/platform-socket.io
websocket 구현을 위해선 gateway가 필요하다. gateway를 생성해주자.
cd ./src
nest g ga라고 작성하면 아래와 같은 질문이 뜬다.

socket이라고 적어주자. socket.gateway.ts라는 파일이 아래와같은 내용이 채워져 있을것이다.
import { SubscribeMessage, WebSocketGateway } from '@nestjs/websockets';
@WebSocketGateway()
export class SocketGateway {
@SubscribeMessage('message')
handleMessage(client: any, payload: any): string {
return 'Hello world!';
}
}Gateway는 NestJS의 일반적인 형태에서 Controller와 같은 역할을 한다. 기존에는 url이 그 역할을 했다면 이제 이벤트이름이 어떤 동작을 할지 정의하는 것이다. @SubscribeMessage 데코레이터 안에 이벤트이름을 적어주고 데코레이터로 감싼 함수가 해당 이벤트 이름에 대한 이벤트 핸들러가 되는 것이다.
2. Postman 실습
이제 대충 만든 웹소켓 서버를 한번 postman으로 테스트 해보자. 먼저 실습전에 server를 실행 시켜주어야한다. 실행 명령어는 아래와 같다.
nest start먼저 포스트맨에서 Myworkspace에서 New를 이용해 Websocket Request를 만들어주자.

현재 아무설정도 만지지 않았기 때문에 localhost:3000을 통해 소켓이 열려 있을 것이다. 그전에 오른쪽 위 파란 상자에서 Raw가 아닌 SocketIO로 변경해주자. Enter server url에 ws://127.0.0.1:3000 를 적어주고 Connect를 눌러주자! 그럼 연결되었을 것이다.

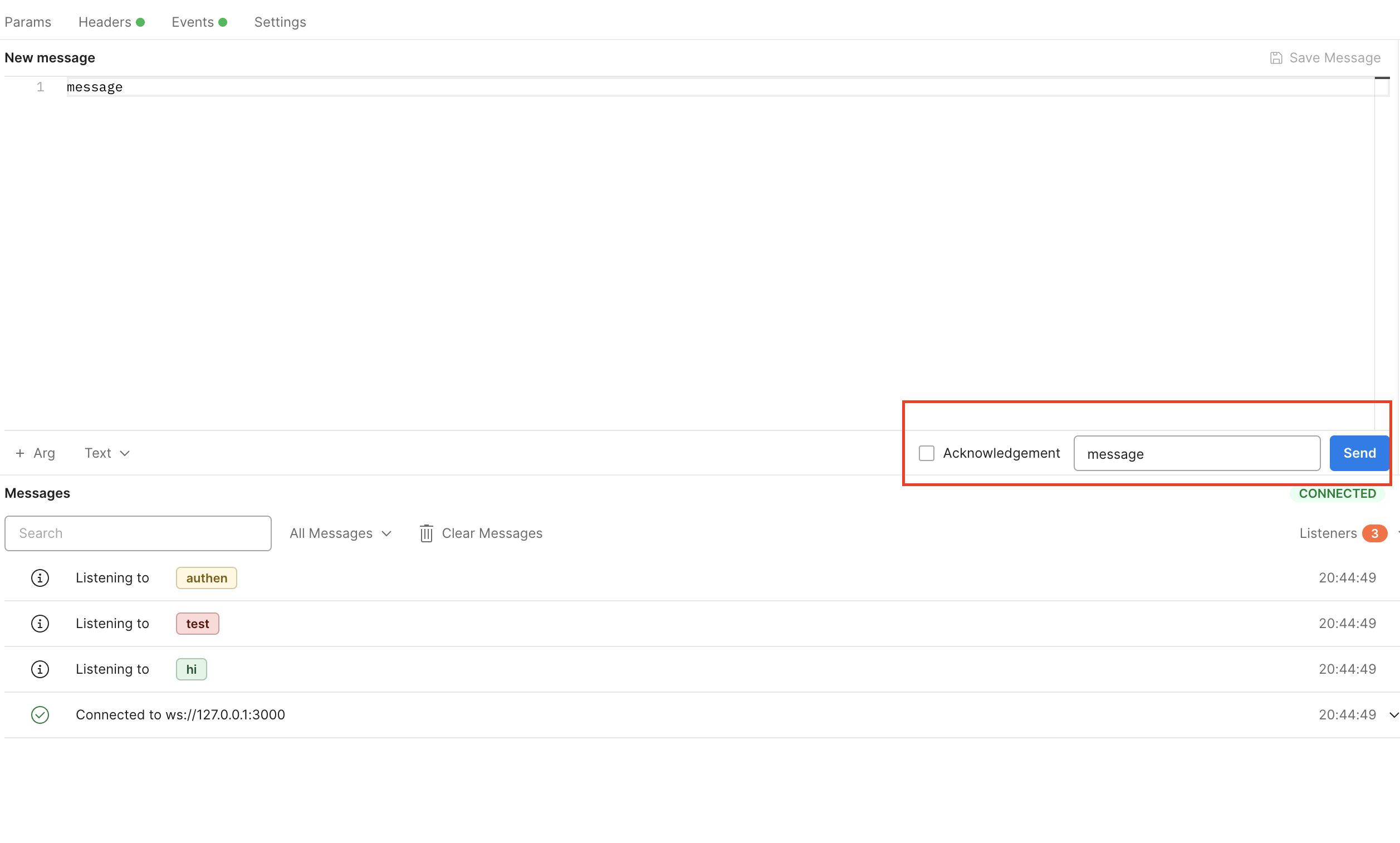
이제 이벤트를 한번 보내보자! 아래 화면의 빨간 박스처리된 곳에 message를 치고 send를 누르면 이벤트가 보내질 것이다. 하지만 아무것도 일어나지 않을 텐데 보내는 메세지가 없어서 그렇다. 그건 다음시간에 알아보도록 하겠다.

'Web Programming > NestJS' 카테고리의 다른 글
| [NestJS] Swagger에서 refs 안될 때 (0) | 2022.08.22 |
|---|---|
| [NestJS] Mongoose Cache 적용 (0) | 2022.04.25 |
| [mongoose] 인덱스 생성 그런데 이제 NestJS에서 (0) | 2022.02.23 |
| [NestJS] AWS Elastic BeanStalk 배포 (0) | 2022.02.23 |
| [NestJS] string을 mongo ObjectId로 변경하기 (0) | 2022.02.23 |